How many times have you told someone that you wanted them to custom design some product such as a house, website, etc. that can be done your way with certain features and aesthetics? Later, it turns out it wasn’t done at all the way you expected. In these cases, this can be the result of what is called a mock-up being presented, which can lead to expecting something with certain assumptions of quality and specific details, but then it turns out too generic or does not fit to your needs, goals, or standards at all. Mock-ups are very common, and are also the reason why businesses complain often about “Why they don’t get the results they want the first time around?”. Mock-ups are commonly used in a custom design situation with the intent to show a graphical version of what appears to be the final or nearly final product.
The common issue is that Mock-ups are used by custom design firms is to convince a new customer to go with them, and as a result, customers are quickly presented with a Mock-up that has no insight of what the customer is actually trying to achieve and is purely a visual cue to “get the sale“. What we have seen to be a more qualified approach is to show prior work and success cases as a means of setting the bar and presentation of quality of work and to truly consult the customer on their needs, goals and aesthetic requirements instead of spending time toward working on mock-up draft that does not achieve any of these goals. The following will help to understand how it makes sense to get a detail idea of what the plan should look like before starting the process.
 What is a Mock-Up?
What is a Mock-Up?
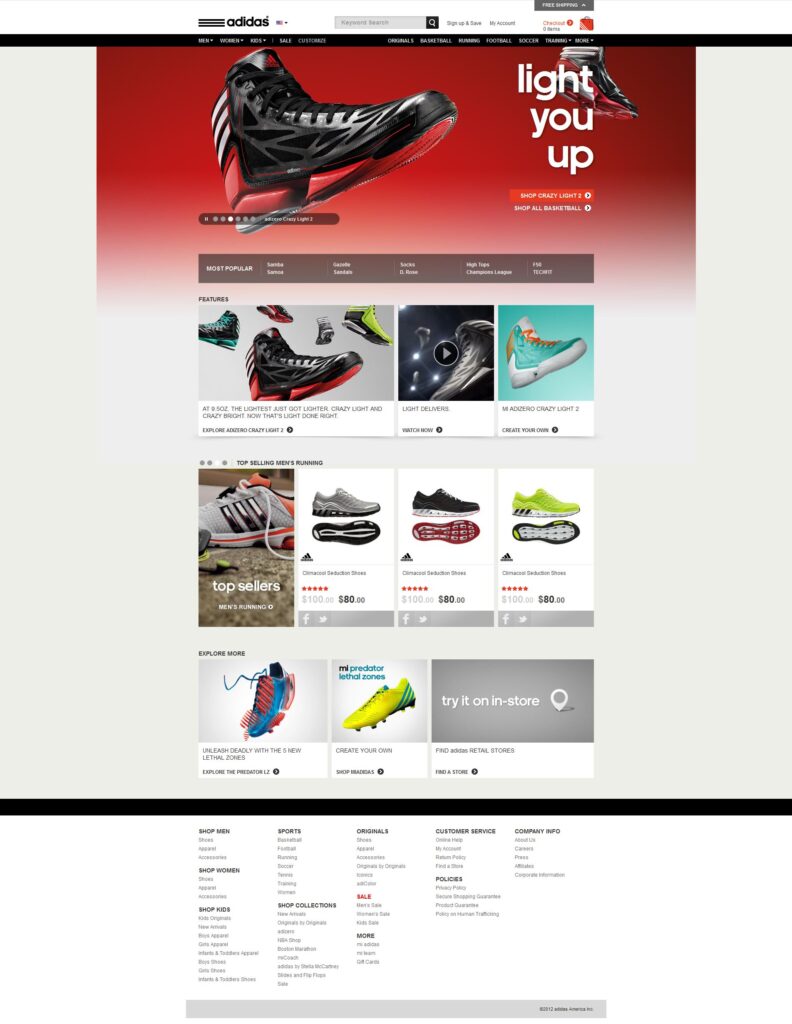
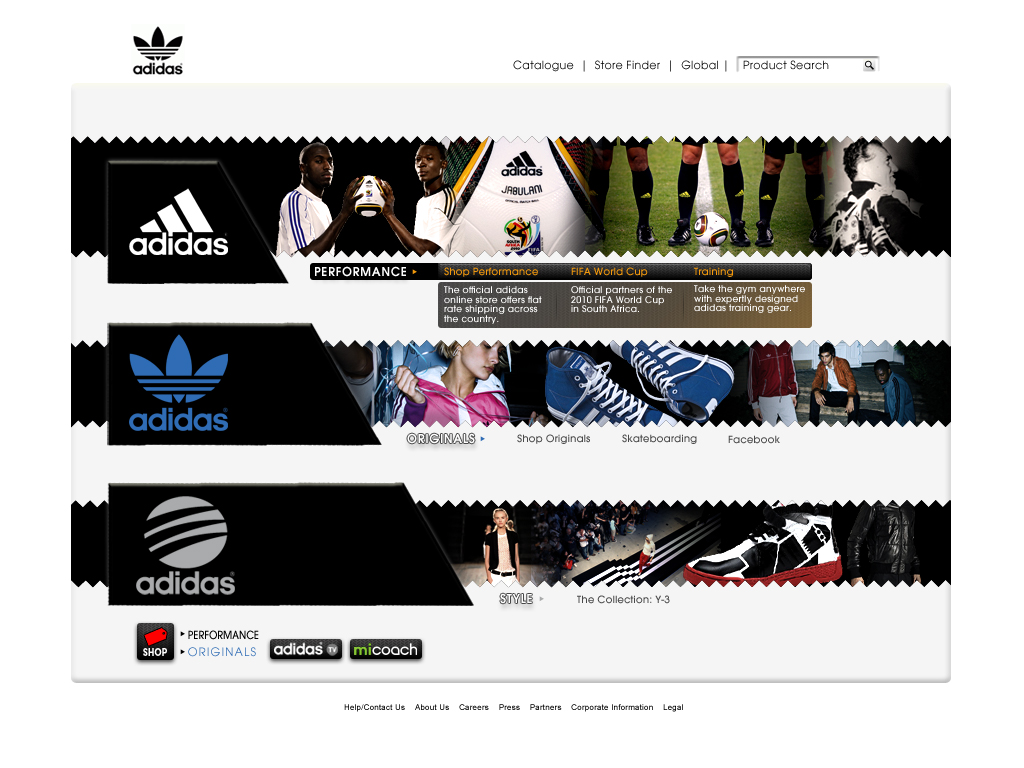
It is an unscaled replica designed to simplify and clarify the working of the object. It can be larger or smaller than the real thing which is generally constructed to show the “essential” parts and their functional relationship.1 Mock-up is a scale model of a structure or device usually used for training, demonstration, testing a design, etc. Generally, mock-up and prototype are two different things and should never be confuse with each other. Prototype are always meant to be functional but not at its fullest whereas mock-ups are meant to be a look alike image of a final product. Overall, mock-ups don’t function well without truly spending many hours into constructing the mockup properly, which in many cases can be put toward the consultation and design instead. The best way to handle this situation is to design the user interface before code is written or hardware is built, to avoid having to go back and make expensive changes. Mock-ups can be frequently used when talking about an early layout or sketch of a Website or program.2
Advantages:
- Mock-up enables anybody to zero in on the material to be learned to prevent unnecessary details1
- Can be made larger or smaller than the real thing1
- Working types which stress the actual operations involved in the functioning of the real object1
- Building mock-ups enhances learning for anybody1
- Broad sketch of a project rather than a detail layout plan

Disadvantages:
- Expensive
- Time consuming1
- Made not to scale because the parts may be in a functional arrangement rather than actual order1
- Constructing a mockup may be complicated to do1
- Too generic
- Doesn’t show functionality
- Not enough detail shows for completion of website design
- It’s hard to read (depends on the color background, text size)3
- Not using grids or properly align elements3
- Doesn’t use a color scheme3
- Complicated for clients to understand design concept within a few seconds3
- Not promise a very detail design of final product
- Someone skilled in designing in Photoshop does constitute that they are skilled in CODING a website, the most common issues with amateur designers.

Industry Type
|
Description |
|---|---|
| Photographer | Make adjustment to their photos so it is presentable to the client. |
| Printing companies | Designs graphics for brochures, business cards, banners, flyers, etc. |
| Magazine companies | Designs covers and individual pages. |
These companies specializes in their trade and are experts with a specific program they use. When it comes to Custom Website Designs, it is a whole monster of skills needed to create an excellent product. It involves knowing multiple languages such as Javascript, JQuery, CSS, PHP, JAVA, etc.

Note: In the same time it takes to do one mockup in Photoshop, an actual first working draft can be design and developed for their website. It can be designed and shown on the actual page instead of wasting time and money on mockups. What is the point of an image (mockup) when you can look and use the actual website? Remember that with an image (mockup) you wont be able to see the functionality through the mockup; however, with an actual website designed and developed for you to test you can see everything. If they are promising you that they will do it for free then chances are you may not be getting a good deal on your final product. It will cost you more money and you won’t be satisfied. Overall, it is best to work with professionals who will not use mockups to than those who will use mockups just to increase their profits. In the end working those types will be far more stressful, time consuming and will cost you more money. You will gain more from having a professionally custom designed website than having a bunch of mockups Photoshopped.
1. http://www.neiu.edu/~sdundis/hrd362/mockups.pdf
2. http://www.websters-online-dictionary.org/definitions/mock-up
3. http://psd.fanextra.com/articles/a-comprehensive-guide-to-mockups-in-web-design/


Centennial Arts liked this on Facebook.
Alfred Hanna liked this on Facebook.
Albert Luther Jackson liked this on Facebook.